Eminim hepiniz web sayfası tasarlarken en çok karşılaştığınız rahatsız edici durumlardan bir tanesi menünüzün sitede gezerken kaybolması ve sadece bunun için bir plugin ya da js kodu aramak zorunda kalmanızdır.
Çoğu kimsenin CSS kodlarında ne kadar çok gizli mücevherler olduğunu bilmediğini biliyorum. Ben bile sayfalarca ve defalarca CSS hakkında bir çok makale , argüman, vs okumama rağmen gözümden kaçırdığım bu kodu sizinle paylaşmak istedim :
position: sticky;
top:0;
z-index: 9999;Konu ile ilgili olarak MDN (Mozilla Developers Nerwork) güzel bir açıklama yapmış. Lütfen RTFM !

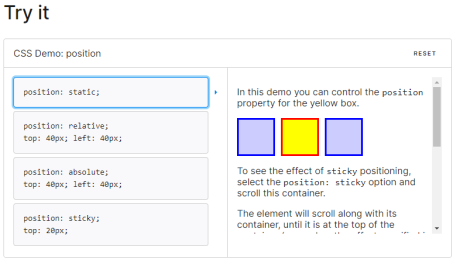
Yukarıda gördüğünüz kodu position: static; yazan yere yazdığınızda nasıl çalıştığını anlama fırsatı yakalayacaksınız.Esasında hangi uygulamayı ya da yazılımı kullanıyorsanız kullanın , eğer HTML ve CSS kullanıyorsa ve siz koda müdahele edebiliyorsanız tek yapmanız gereken doğru class veya Id tag’ini ile bu kodu eklemeniz yeterli.
Mesela bir WordPress tasarımında https://sitenizinadresi.com/wp-admin/customize.php adresine gidip Ek CSS alanına aşağıdaki kodu yapıştırıp kaydetmeniz durumunda header olarak tanımlı olan blok sayfanızın hep en üstünde asılı kalacaktır.
header
{
position: sticky;
top: 0;
z-index: 9999;
}Tabi siz isterseniz header yerine kendi sistenizde tanımlı olan class ya da Id bilgisine göre de tanımlayabilirsiniz.
Elbette responsive bir site eğer bu işlemin mobil ekranlarda yani 768px altına düştüğünde de aynı tepkiyi vermesini istemiyorsanız CSS düzenlemenizi şu şekilde yapmalısınız :
@media screen and (min-width :768px){
header
{
position: sticky;
top: 0;
z-index: 9999;
}
}Mutlu tasarımlar.
